櫻田潤氏が語る、インフォグラフィックスの基礎とスキル・考え方

どんなコンテンツがペルソナに効くのか…手法を検討する際、その選択肢として常に浮上するのがインフォグラフィックス。このことをテーマにしたセミナーよりビジュアルシンキング櫻田潤氏のプレゼンテーションをレポートする。
8月18日、allWebクリエーター塾が主催するセミナー第10回SwapSkills doubbbleが開催された。「「伝える」を掘り下げるインフォグラフィックス」をテーマに、インフォグラフィックスをもとにユーザーに伝えるために必要なコンテンツとは何かについて、3名の専門家が話をした。
今回は櫻田潤氏によるインフォグラフィックスとは何か、インフォグラフィックスとウェブ、ビジュアライゼーションについての講演をレポートする。
インフォグラフィックスを中心とした情報を発信する「ビジュアルシンキング」を運営している櫻田潤氏

「受け取られなければ意味がない」インフォグラフィックに必要な要素とパターン
初めに、 櫻田氏は情報の発信と受信というコミュニケーションの前提について触れた。
「伝わらないのは存在しないのと同じ、という言葉がある。受信する人が情報をきちんと受け取っていなければ意味はない」と語り、情報を届けるべき相手が情報を受け取って、初めてコミュニケーションは成立するのだと語る。
そのため、発信者側から受信者側への情報の流れをスムーズにするために、発信手段をビジュアルに変えて受信環境を良くするためにインフォグラフィックスがあるのだという。
つまり、インフォグラフィックスとは「情報を分かりやすく人に伝わる形で視覚化すること」であり、そのための手法なのだ。多くの情報がある中で、言葉で説明するのではなく、ひと目で理解できる形にすることで、受け取りやすさも変わってくる。例として鉄道の路線図を挙げた櫻田氏は、路線図こそインフォグラフィックスの一番の代表例だという。
では、なぜインフォグラフィックスは受け取る側に伝わるのか。そこには5つの要素を挙げる。
- 図表作成に用いるテーブル型
- 図表作成に用いるボリューム型
- 関係性を示すリレーション型
- 関係性を示す路線図などのマップ型
- そしてある一定の時系列に並べるタイムライン型
もちろんこれらを複合的に使うミックス型も存在する。しかし重要なのは、多種多様なインフォグラフィックスも、分解することでこうした一定の分類が可能になるという点だ。そしてこのようなルールがあることで受信者の理解を促進することができる。同時にこれらのルールを熟知し、伝えるための努力やパターンを学ぶことが発信者には求められるのだ。
「受け取られなければ意味がない」インフォグラフィックに必要な要素とパターン
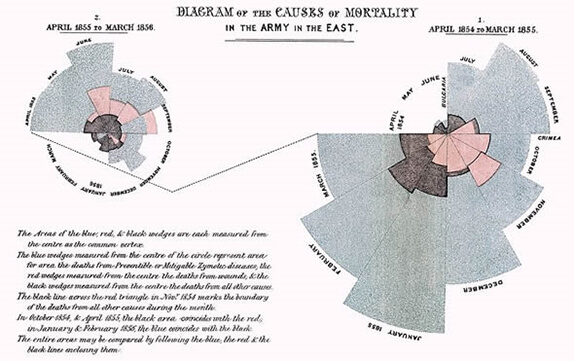
インフォグラフィックスの歴史を紐解くと、古くは1850年代にまで遡る。ナイチンゲールが、クリミア戦争の兵隊が亡くなった原因をイギリス議会に伝えるために統計学の視点から作られたグラフも、一つのインフォグラフィックスだ。
ナイチンゲールがビクトリア女王への報告のために制作したグラフ(詳しくは桜田氏のサイトに詳しい)

インフォグラフィックスの言葉の由来は「information graphic」であり、インフォグラフィックスと呼ばれる以前から、情報をどのようにグラフ化し、分かりやすくするかが求められていたのだ。これらのグラフ化が次第に一般化していき、1970年代になるとアメリカやイギリスにおいては雑誌でも起用されるようになった。
当時は、インフォグラフィックスではなくチャートやダイヤグラム、マップなどの呼称があったものの、あまり言葉の定義をする必要性がなかった。しかし、インターネットの登場によってウェブが活用され始めるようになり、次第にブログでもインフォグラフィックスが使われるようになった2010年頃から、グラフを分かりやすくビジュアライズする手法として話題になるようになった。
「背景には、コンテンツマーケティングの分野における注目が関係している。既存のターゲット以外の人たちの興味を惹くために、インフォグラフィックスが効果的であると認知されるようになり、マーケティングの視点から活用されるようになった」(櫻田氏)
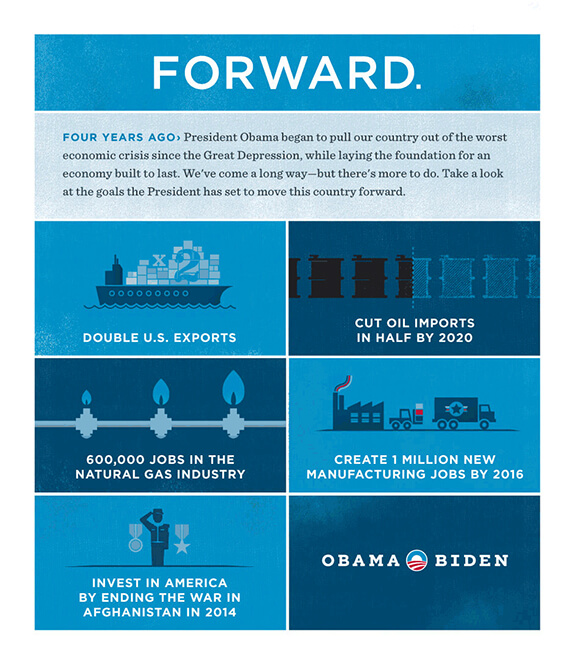
さらに、SNSの普及やTumblrやPinterestといったビジュアルによるソーシャルメディアの発信がされるようになったことも要因の一つだ。2012年のアメリカ大統領選では、バラク・オバマ氏が自身のサイト内にインフォグラフィックスのカテゴリーを作成し、選挙に関する情報や政策を分かりやすくまとめたグラフを定期的に発信しており、そうした情報がFacebook上でバイラルされることで急速に広がりを見せていった。

バラク・オバマ氏自身のサイト内インフォグラフィックス

「コツは、シンプルであること。画像で回ってきた時に、人に伝えたくなるようなものが良い」(櫻田氏)
上記のようなインフォグラフィックスを作り上げるために必要な能力について櫻田氏は以下3点を語る。
- データを読み込み、情報を解析する能力
- 必要な情報を適切な形に仕上げ文脈を作り出す編集能力
- そしてビジュアルに必要なデザイン能力
ウェブサイトとインフォグラフィックスは非常に相性が良い。なぜなら雑誌と違い、情報を容量の際限なく詰め込むことができるからだ。そしてウェブサイトならではの要素というものも存在する。たとえばサイトにグラフや動画を組み込んだり、広告と連動するといったものだ。つまりWebサイトにおけるインフォグラフィックスとは、それ単体ではなくサイト全体との関係性における複合的な視点を持つことが求められるのだ。また、Webサイトならばこれまでにない表現方法も可能となってくる。
たとえば画面にフィットしたインフォグラフィックスを制作し、さらにレスポンシブデザイン化することで、様々なデバイスにも対応することができる。また、ウェブ上では縦長の情報でもストレスなく読むことができ、見る側にとってもやさしい作りをすることが可能だ。
ハイパーリンクによってサイト以外のページへの移行でき、次への個別アクションをスムーズに促すこともできる。インフォグラフィックスとウェブとの連携によって、これまでとは違った見せ方による、新しいユーザーに対するマーケティング的な可能性を持つことができるのだ。
類似概念データビジュアライゼーションとの比較で際立つストーリーの重要性
インフォグラフィックスと比較される言葉として、「データビジュアライゼーション」というものがある。一見同じものとして受け止められそうだが違いは大きい。
データビジュアライゼーションとは、生のデータ素材をもとにビジュアル化することを指す。それに対してインフォグラフィックスは、データとデータが結びつくことで情報となり、情報によってデータにおける関係性を導き出し、情報を通じて伝えたい要素を伝えやすくする。データそのものなのか、とデータを組み合わせた情報という違いがあるのだ。
つまり、データを組み合わせ情報として編集し、この情報を伝えるためにストーリーを提示するのがインフォグラフィックスであり、大量のデータ、もしくは生のデータをビジュアルとして形にすることで、そこから受信者がストーリーを読み解くための手助けをするのがデータビジュアライゼーションなのだ。
「見る側は、その違いを区別する必要はないかもしれないが、発信者側はどの程度まで情報にストーリーを提示するかを考えなければいけない。インフォグラフィックスの基礎は、伝えたい情報を分かりやすく人に伝わる形に視覚化したものだ。”伝わる”というためには、伝えたい何かがあるはずであり、常にそれを意識してもらいたい」(櫻田氏)
情報の発信者の意図を明確にし、伝わるための手段としてインフォグラフィックスを用いる。どういったデータを活用し、何をどのように伝えていくかといった情報の発信者側としての意識が求められているのだ。
NEWS LETTERをお届けします!
コンテンツマーケティングラボの最新情報を、
定期的にEメールでまとめて、お知らせします
当月の更新情報を翌月初にお届けします。
(購読すると弊社の書籍発売イベントの特典資料をダウンロードできます)