デバイスからユーザーへ…レスポンシブWebデザインの先のWebのあり方とは?

レスポンシブWebデザインは、Webの理想型ではなくその途中段階だ、と語る菊池崇氏。この延長上にあるアダプティブコンテンツについて解説しながら、理想型としてのレスポンシブコンテンツについて解説します。
関連する過去記事
レスポンシブWebデザインの最新潮流として語られるアダプティブコンテンツ。デバイスに応じて「コンテンツの出し方」を変える考え方です。このアダプティブコンテンツに加えて、さらにその先をゆくレスポンシブコンテンツの概念について『レスポンシブWebデザイン マルチデバイス時代のコンセプトとテクニック』著者の菊池崇氏が語ります。
「レスポンシブWebデザインはゴールではなく、あるべきWebの途中段階だ」と語る菊池氏

究極の理想は「レスポンシブコンテンツ」の実現
レスポンシブWebデザインはどんなデバイスに対しても、それぞれのスクリーンサイズに可読性を保ちレイアウトを表示する手法です。一方でコンテンツマーケティングが重視しているのは、ユーザーそれぞれの状況に合うコンテンツの提供です。言葉遊びのようですが、これは「レスポンシブコンテンツ」という考え方で説明することもできます。
このレスポンシブコンテンツという概念は、コンテンツに関するもので、レスポンシブWebデザインとは全く別のことです。もっとわかりやすく例えると、先のレスポンシブWebデザインは弁当箱であり、レスポンシブコンテンツは弁当箱の中身です。レスポンシブWebデザインでは、弁当箱の中身を変えることまでは出来ないのです。ただ、もしユーザーの状態や好みで弁当箱のメニュー、つまりコンテンツを変更できたら素晴らしいことです。これが「レスポンシブコンテンツ」です。
つまり、ユーザーが会議中にタブレットを使っているのか、それとも寝る前にタブレットを使っているのか、といった具体的なシーンを判別した上でコンテンツの出し分けが可能であるなら、ユーザーにとって最適なコンテンツを提供できるはずだ、という考えです。しかし、今はまだ技術的にユーザーの状態を完全に推し量る方法はなく、あったとして何が最適なコンテンツかというのも完全にわからず未知の世界です。
デバイスによってコンテンツを振り分けるのは間違い
レスポンシブコンテンツの話をすると、「プログラムでコンテンツの振り分けをしているから、レスポンシブコンテンツになっている」と考えてしまう人もいます。しかし、この手法はレスポンシブコンテンツではありません。レスポンシブコンテンツは単純に画面サイズによってコンテンツを変えるような形式的なものではなく、いかにユーザーに必要な情報を必要な形で提供するのかということです。形式的(画面サイズの大小だけで)コンテンツを振り分けるのは問題が多いだけでメリットはありません。
「コンテンツストラテジスト必見!レスポンシブWebデザインがアツい理由」でもお話したように、振り分けには問題が多くあります。サイト運営における更新コストがかさみ、肝心なコンテンツに予算が避けなくなります。そして、ユーザーにとっても決してプラスに働きません。たとえば、小説をいろいろなデバイスで読む場合で考えてみましょう。 PCでは本来のストーリーが読めるのに、スマホのような小さい画面ではストーリーが短縮されてしまっているようなものです。同じコンテンツを移動中はスマホ、自宅ではタブレットやデスクトップで閲覧しようとすると、各デバイスで見えるコンテンツの形がバラバラになってしまい、ユーザーにとっては混乱のもとになります。決して親切とはいえないコンテンツの見せ方です。
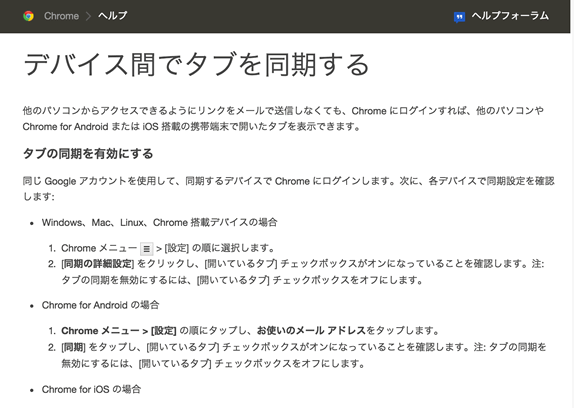
外出先などでスマホを使って検索して見つけたものを自宅でデスクトップで検索する、といったケースはよくあること。にもかかわらずデバイスごとに検索結果が異なれば、目的のものを探せなくなってしまいますよね。Googleも、各種デバイスをまたがってコンテンツを閲覧しているユーザーのために、Google Chromeにモバイルで開いたタブをデスクトップでも同期する機能を設けています。
デバイスの種類をプログラム上で判別して、コンテンツを振り分けることにはあまり意味がありません。むしろユーザーを遠ざけている可能性すらあります。
Google Chromeは、WebコンテンツをPCとAndroidやiPhoneなどスマホと同期させ、異なるデバイスからスムーズに閲覧できる機能を備えている。

デバイスに合わせてコンテンツの見せ方を調整する「アダプティブコンテンツ」
最近では、レスポンシブWebデザインと相性がよいコンテンツの考え方として、「アダプティブコンテンツ」が注目され始めています。アダプティブコンテンツは、デバイスごとにコンテンツの中身を変えて表示するのではなく、デバイスにあわせてコンテンツの見せ方を最適化して表示することを指します。
先のコンテンツの出し分けでいうと、アダプティブコンテンツの場合はデバイスによって出だしの数行が変わるだけで、テキスト自体は変わりません。たとえば、スマホでは上から100行目まで見せ、続きを押すと101行目以降が見えるけれど、タブレットでは全体の1ページ目まで見せ、続きを押すと2ページ目以降が見えるといった見せ方です。
小さな画面のデバイスでは少しずつ、大きな画面のデバイスであれば全体を見せたほうがいいとするのがアダプティブコンテンツの考え方であり、それぞれのHTMLに差はありません。1つのHTMLにおいて、ユーザーに見える部分だけを細かく調整しコンテンツを切る位置だけを指定して、同一のものを配信しているわけです。そのため、コンテンツを作る側の手間や負担もなく、ユーザー側もコンテンツを快適に閲覧できます。
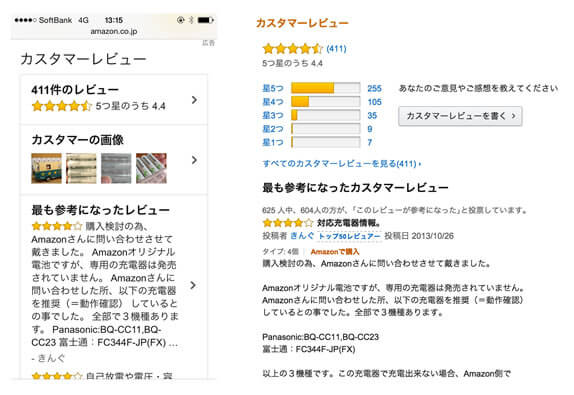
アダプティブコンテンツの事例の一つ、ECサイトのAmazon。カスタマーレビューの表示はスマホとデスクトップで異なるが、読み込んでいるコンテンツは同じ。左がスマホ、右がデスクトップ。

レスポンシブWebデザインはさまざまなデバイスに上手くフィットするデザインを提供し、その汎用性を高めるものです。デバイスによってHTMLの見える部分を変えるだけで、コンテンツの中身を変えるわけではないアダプティブコンテンツとの相性は非常によいといえるでしょう。
レスポンシブコンテンツとは、このアダプティブコンテンツの一歩先をいく概念です。そのデバイスを使っているユーザーがどんな状況下で、何をしていて、どこにいるのか、寒いと感じているか、暖かいと感じているか、喉が渇いているかなど、ユーザーの細かい状況に合わせて情報を出すわけです。少しずつですが、部分的には試みがおこなわれています。
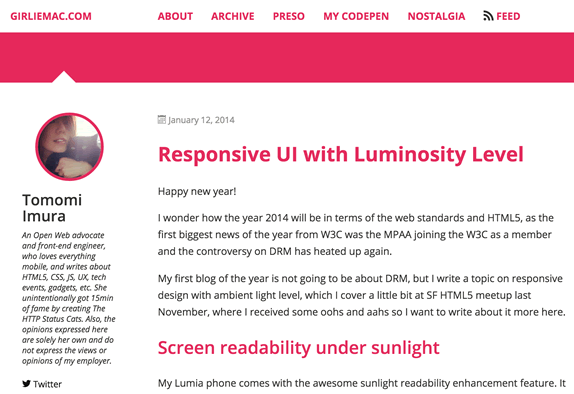
CSSを用い、デバイスの周囲の明るさのレベルに合わせて画面の照度を最適化する試みも行われている。

画面の照度を最適化するデモンストレーション
アダプティブコンテンツとは、ワンソースで、このデバイスを使う人間にとって適切な見せ方へと調整するのに対し、レスポンシブコンテンツは人間の置かれている状況に合わせるものといった違いがあります。コンテンツを作る側、見る側にとって究極の理想的な形はレスポンシブコンテンツですが、現在実践できるのはアダプティブコンテンツ。ユーザーにとって最適なコンテンツの見せ方として、意識しておいていただきたいですね。
今回、セミナーの登壇者がこぞって「あらかじめ戦略を立てることの重要性」を強調していたのが印象的であった。そしてこの戦略策定の際に紹介していたYouTubeによる「Hero」「Hub」「Hygiene」といったフレームワークは、動画を活用したコンテンツ戦略を策定するにあたって非常に有益といえるだろう。
NEWS LETTERをお届けします!
コンテンツマーケティングラボの最新情報を、
定期的にEメールでまとめて、お知らせします
当月の更新情報を翌月初にお届けします。
(購読すると弊社の書籍発売イベントの特典資料をダウンロードできます)